Googleカレンダーをブログ・ホームページ・ネットショップなどに埋め込む手順を解説します。
カレンダーに祝日を表示するカスタマイズ、スマホやタブレットなどレスポンシブデザイン対応、表示できない場合の確認事項など、参考にしてみてください。
Googleカレンダーとは
無料で時間管理ができるWEBサービス

Googleが提供している、無料で時間管理ができるWEBサービスのことです。パソコン版のほかに、Android、iOS用のスマホアプリも提供されています。
カレンダーは共有・公開することができる。
- アカウントで共有・・・複数人で仕事のスケジュールを共有する。
- ホームページに公開・・・お店の営業日、予約の空席状況お知らせ。
たとえば、上記のようなビジネス用途でも使えます。
カレンダーは1アカウントで複数作成できる。
Googleカレンダーは、1つのアカウントで複数のカレンダーを作成できます。たとえば、個人用、店舗用とわけてそれぞれ公開設定も決めることができます。

-
-
無料でパッと作れるホームページ作成ツール10選!上広告なし・おすすめサービスを順番に紹介
無料でパッと作れる、ホームページ作成ツールをご紹介します。「お金や時間を掛けずにホームページを作りたい」方は、ぜひ参考にしてください。 はじめに ホームページを作成するのに必要なもの 必要なものはパソ ...
GoogleカレンダーをWEBサイトに埋め込む手順
Googleカレンダーをホームページに埋め込む手順

Googleカレンダーをホームページやブログに埋め込む方法について解説します。
新しいカレンダーを作成する

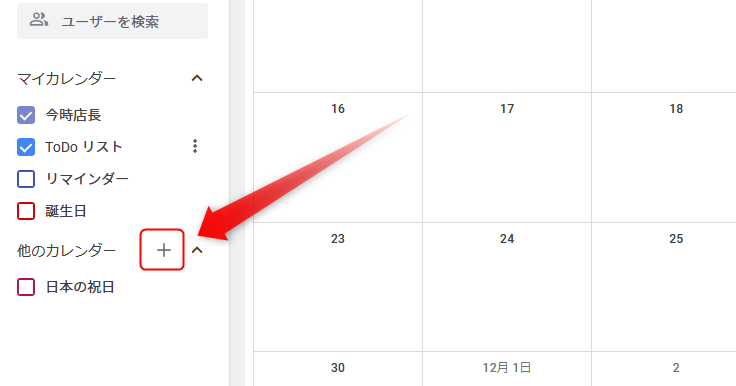
まずは「Googleカレンダー」にアクセスして、店舗用に新しいカレンダーを作成しましょう。上画像の「新しいカレンダーを作成」をクリックする。
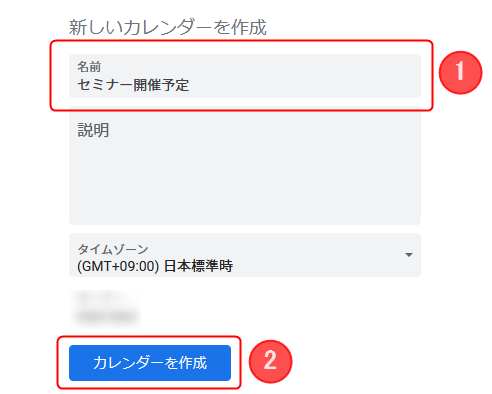
新しいカレンダーを作成する。

カレンダーの名前を入力して「カレンダーを作成」をクリックすれば作成は完了です。「名前」は、カレンダーの目的にあったものをつけましょう。
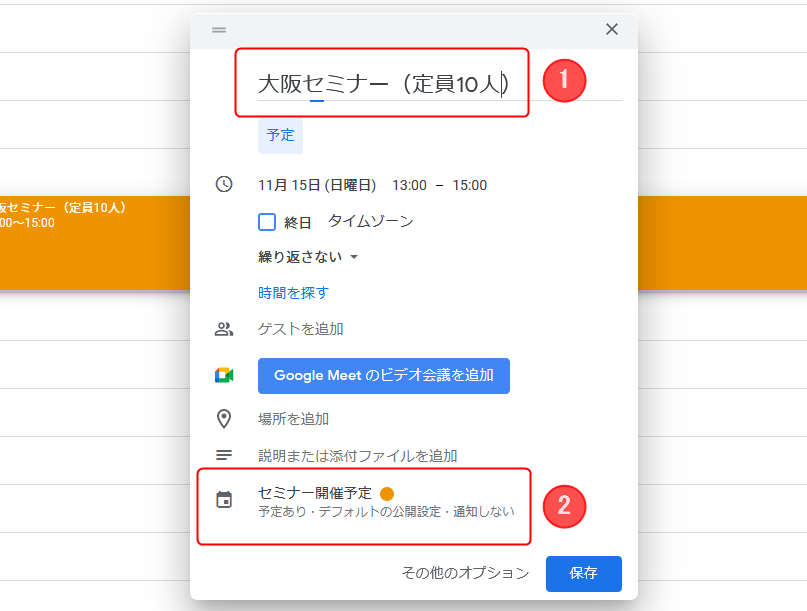
イベント開催予定などの記入方法

カレンダーの日付をクリックすると、上画像のようなダイアログボックスが表示されて入力できます。1にはタイトル、2は反映するカレンダーを選びます。
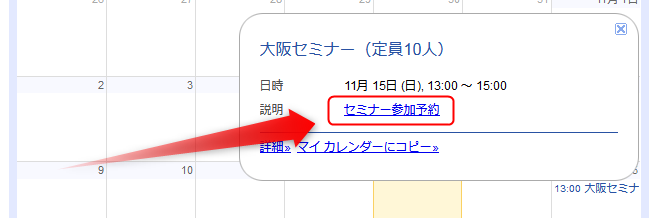
カレンダーに予約リンクを掲載する方法。

登録した予定にリンクをつけて、予約ページに誘導することもできます。

スケジューを選択→「編集」→「その他オプション」をクリックする。

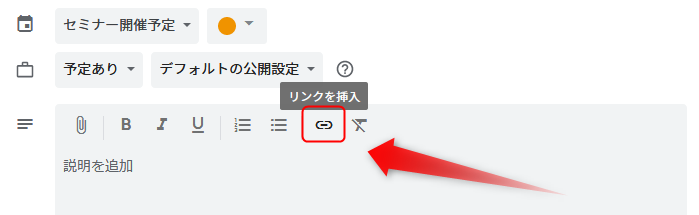
「リンクを挿入」をクリックして、テキスト、リンク先のを記入しましょう。
空席状況まで必要ならば別サービス推奨。

少ない空席を手作業で伝えるなら利用できますが、ある程度の空席状況を告知するなら、もはやGoogleカレンダーにこだわる必要はありません。
Googleカレンダーと同じ用に、無料で使える予約システム「Airリザーブ」などの埋め込み機能をつかいましょう。上画像のように残数もきちんと反映されます。
-
-
2024年版|無料で使えるネット予約システムを徹底比較!広告なし・アプリ対応・Google連携などわかりやすく解説
無料で使えるオンライン予約システムについて解説します。 フィットネス、ヨガなどのスクール。エステやマッサージなどのサロン。医療関係や各種イベントで予約システムを探している方は、ぜひ参考にしてみてくださ ...
埋め込みコードを取得する

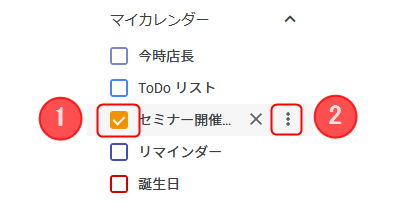
マイカレンダーから、表示したいカレンダーだけにチェックマークを入れた状態で右の「3点マーク」のメニューを開きます。

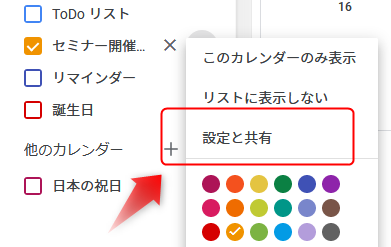
続けて「設定と共有」をクリックしてください。

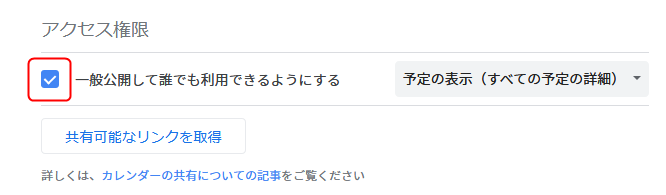
アクセス権限の「一般公開して誰でも利用できるようにする」にチェックマークを入れてください。予定の表示は(すべての予定の詳細)で構いません。

一般公開すると、誰でもあなたのカレンダーの・・・という警告が表示されますが、見れないと意味がないので「OK」をクリックします。
アクセス権とは
対象のGoogleカレンダーを見ることができる権利のことです。カレンダーを見ることはできますが、編集などはできません。
カスタマイズをクリックする。※祝日の表示設定など。

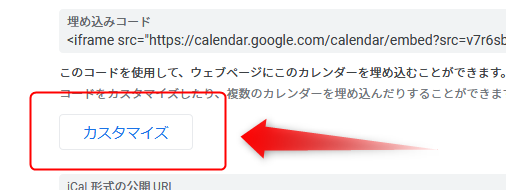
続けてカレンダーの統合にある「カスタマイズ」をクリックしてください。

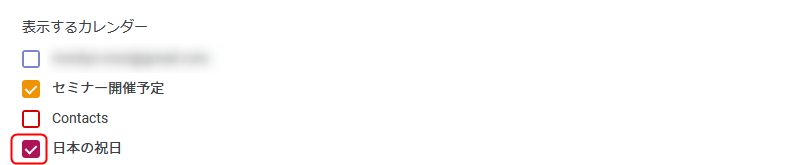
ビジネス用途であれば祝日は表示しておきたいところです。下にスクロールして「日本の祝日」チェックマークを入れましょう。
カレンダーのタイトル、サイズ、カラー、デフォルトのビュー、言語、タイムゾーンなど。色々とカスタマイズできます。
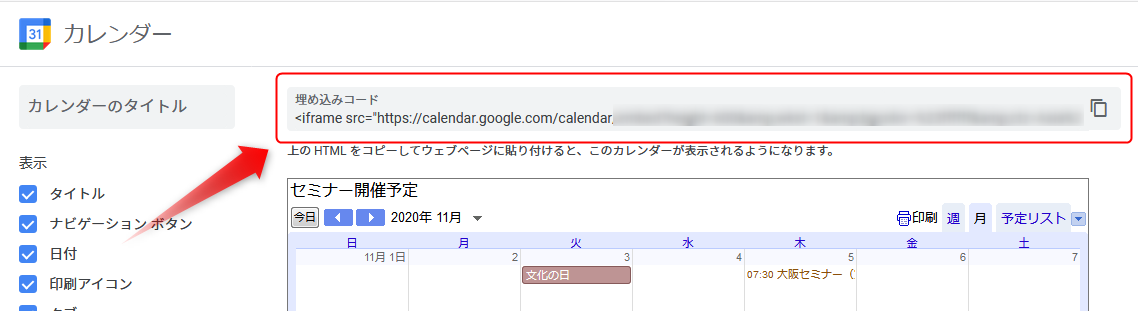
埋め込みコードをコピーする。

あとは「埋め込みコード」をコピーして、ホームページ、ブログ、などの”HTMLコード”を貼り付ければ完了です。
ちなみに、デザインを変更する場合したい場合には、変更したのち「埋め込みコード」を張替えないと反映されません。※URLに設定のパラメータが含まれるためデザインを変更するとURLも変わります。
レスポンシブウェブデザインに対応する

そのまま貼り付けると、スマートフォンなどで横幅が狭いときには、カレンダーが縦長に表示されます。スマホ表示の場合には、縦を短くするように修正しましょう。
HTMLコードの書き換え。
<iframe src="************" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
</div>
Googleカレンダーで取得した「埋め込みコード」に上記太字を追加してください。
CSSの編集。
.google-cal iframe {
width:100%;
max-width:800px;
height:400px;
}
@media (min-width: 750px) {
.google-cal iframe {
height:600px;
}
}
CSSに上記をコピーして貼り付けてください。
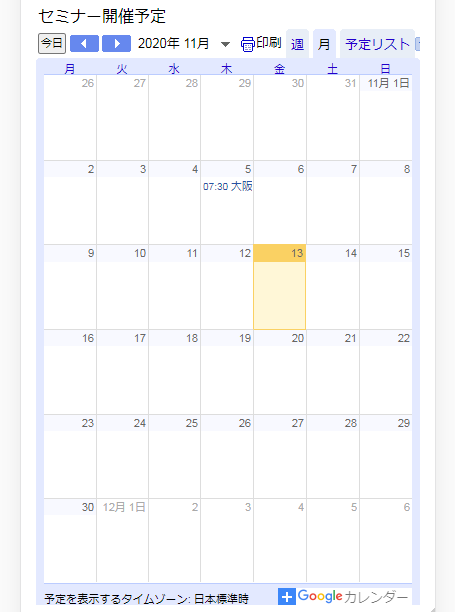
完成イメージ。

上記のように、スマートフォン表示(750px以下)は、縦長400pxで表示されるようになりました。
表示されない場合の確認事項
自分は表示されるのに、自分以外のパソコンやスマホで表示されない場合には「アクセス権の一般公開」を再度確認してみてください。

-
-
ペライチの予約機能どうなの!?実際に利用した感想・評価に加えて最適な使いみちなどを解説
ホームページ作成ツール「ペライチ」の予約機能について調査してみました。予約機能に興味はあるけど、有料プランに契約するのを躊躇している方など、ぜひコチラの記事を参考にしてみてください。 ペライチとは ペ ...
まとめ

Googleカレンダーをブログ・ホームページ・ネットショップなどに埋め込む手順を解説しました。
ぜひコチラの記事を参考にして、ブログ、ホームページ、ネットショップなどに、Googleカレンダーを掲載してみてください。
あわせてチェックしてほしい記事
ブログに本格的なメールフォームを導入したい方はコチラ。
-
-
2024年版|無料で使えるメールフォーム作成ツール8選!広告なし・埋め込み・顧客管理など徹底解説
無料で利用することができるメールフォーム作成ツールをご紹介します。実際に全てのサービスを利用して、感想などを加えつつ解説していきます。 インターネットを使い無料で、お問い合わせ、資料請求、アンケートフ ...
予約の受付もできるカレンダーはコチラ。
-
-
失敗しないホームページ予約システムの選び方!費用や機能の違いを解説【操作動画も掲載してます】
ホームページに導入できる予約システムについて、いくつかのサービスの費用や機能の違いについて解説します。 同じ予約機能でも、サービスごとに内容は違います。有料サービスも含めて、口コミ情報として感想を掲載 ...
メールでカード決済を導入する方法はコチラ。
-
-
【無料】送信メールにカード決済を導入する方法!個人も使える厳選サービスを紹介[WEB請求書・メールリンク型決済]
ネットショップやWEBサイトを持つことなく、メール送信だけでクレジットカード決済で料金を請求して回収する方法について解説します。 「メールリンク型決済」とか「オンライン請求書」と呼ばれるサービスを利用 ...
無料でネットビジネスをはじめる方はコチラ。
-
-
【2024年最新版】無料ネットショップ開設サービス徹底比較!おすすめアプリをご案内
無料でネットショップを開設できるアプリやサービスについて、ECサイト運営実績10年以上の経験や感想をもとに、オススメサービスをご紹介します。 このページに掲載してある、全てのサービスは初期費用、月額0 ...
最後まで読んで頂きありがとうございました。
また新しい情報などあれば更新していきます。










